An app that provides users with towing services for various transportation issues, ranging from accidents to flat tows. The main idea is to offer a prompt solution to any problem within the private transportation sector, ensuring fast and high-quality service.
Tow Track - Transportation App
Role
Lead Product Designer
Timeline
Sep ‘20 - Nov ‘21
Responsibilities
UI, UX, Research, UJM, Flow


Team
TowTrack stands as a cutting-edge mobile application meticulously crafted to deliver swift towing solutions for a myriad of transportation challenges within the private sector.
Whether you find yourself in the aftermath of an accident or require a flatbed tow, TowTrack seamlessly links you with trustworthy and proficient towing service providers.
Boasting an intuitive interface, the app simplifies the process of requesting services, offering real-time tracking capabilities for the assigned towing vehicle, and providing a secure digital payment system. TowTrack places a premium on both speed and quality, guaranteeing that your vehicle is treated with precision and transported securely to its designated destination.
About Tow Track
It's a new app, so I needed to design all the main screens. There were a lot of problems, and a few more that I found during the research. The following are the main problems:
-
Delayed Access to Towing Services:
Users often face challenges in promptly accessing reliable towing services during emergencies or breakdowns, leading to prolonged wait times and potential safety concerns.
-
Lack of Visibility and Assurance in Towing Processes:
Traditional towing services may lack transparency, leaving users uncertain about the location and progress of their vehicles during the towing process, causing anxiety and discomfort.
-
Inconvenient and Insecure Payment Transactions:
Conventional payment methods for towing services often involve cash transactions or navigating through multiple channels, posing inconveniences and potential security risks for both users and service providers.
Problems
For this project, our primary target user persona is a B2C individual—an end customer in need of towing services for their private car.
Main Persona
-
A user requiring towing service that can quickly respond to emergencies, ensuring minimal downtime. Real-time tracking is essential for her peace of mind, allowing her to know when the tow truck will arrive and where her vehicle is at all times.
-
A user requiring towing services that cater to diverse situations, ranging from flat tire assistance to off-road recovery. They value a dependable app that connects them with towing providers and ensures secure payment transactions
User Persona
A comprehensive map of the user experience when engaging with the Tow Track app, demonstrating each UI screen and scenario. We focused only on the main screens and flows for the
Proof of Concept. It's important to note that some flows that are missing and will be added later on.
-
Tabs


-
Tabs -> Search
-
Home Screen -> Issue with my vehicle -> Payment

-
Tabs -> Messages


-
Tabs -> Menu
Flow of the Screens
by Notes
Please find below the wireframe of the screens from the Tow Track app, These screens offer
a visual representation and flows of the app as wireframes.
Wireframe

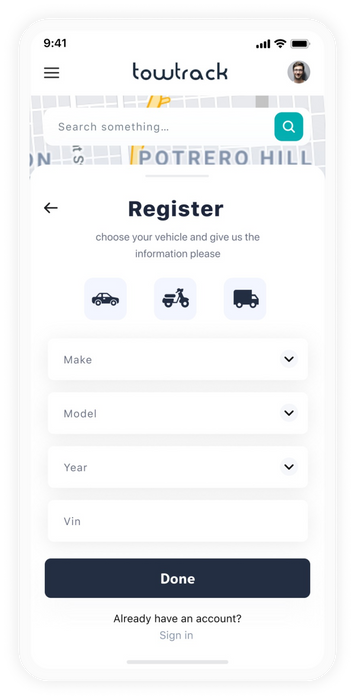
Find below the UI screens from the app, illustrating the TowTrack app. These screens
provide a visual representation and flow of the app.
UI Screens
In the Home Screen -> Issue with my Vehicle flow, users can report a problem with their vehicle and request towing services, whether it be for an accident or a flat tire and pay.
Home Screen -> Issue
with my Vehicle

In the Home Page -> Messages flow, users can communicate with the towing company, check their current location, and ask any questions they may have directly to the company representative.
Home Page -> Messages

Within the Home Page -> Menu workflow, users can click on the menu icon to navigate and access features such as editing their profile, returning to the Home screen, searching, viewing messages, contacting support, and adjusting app settings
Home Page -> Menu

My Role and Challenges
Role - Product designer
As a Product Designer I held complete design-ownership over the project.
The client initially reached out to me online, expressing enthusiasm about a compelling app idea. Upon sharing some initial details, the client mentioned having established branding and expressed the need for a well-crafted design for app.
Embarking on this project was an enjoyable endeavor. It involved undertaking both the UX and UI design for the entire application.
Challenges
-
How do you create a design that doesn't include all screens but is compelling enough
to sell the startup pitch? -
How do you focus only on the primary workflows for the POC? (Which screens to include)
Despite the challenges presented by the project, I successfully addressed them by employing effective UX design and maintaining open communication with the client.